Учебное пособие по таймеру обратного отсчета для Unity
таймер обратного отсчета — это виртуальные часы, которые отсчитывают время от заданного времени до 0.
Чтобы создать таймер обратного отсчета в Unity, вам необходимо создать скрипт, который будет хранить количество времени, которое будет отсчитываться, и отображать его в формате 00:00.

Таймер будет иметь следующие форматы:
- Дни:Часы:Минуты:Секунды:Миллисекунды
- Часы:Минуты:Секунды:Миллисекунды
- Минуты:Секунды:Миллисекунды
- Секунды: миллисекунды
- Плюс все вышеперечисленное, но без миллисекунд
Шаги
Чтобы создать таймер обратного отсчета в формате Unity, выполните следующие действия:
- Создайте новый скрипт, назовите его 'SC_CountdownTimer', удалите из него все, а затем вставьте код ниже:
- Скрипт таймера обратного отсчета C# вычитает общее значение до тех пор, пока не достигнет 0, и применит отформатированное время к текстовому элементу.
SC_CountdownTimer.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_CountdownTimer : MonoBehaviour
{
public enum CountdownFormatting { DaysHoursMinutesSeconds, HoursMinutesSeconds, MinutesSeconds, Seconds };
public CountdownFormatting countdownFormatting = CountdownFormatting.MinutesSeconds; //Controls the way the timer string will be formatted
public bool showMilliseconds = true; //Whether to show milliseconds in countdown formatting
public double countdownTime = 600; //Countdown time in seconds
Text countdownText;
double countdownInternal;
bool countdownOver = false;
// Start is called before the first frame update
void Start()
{
countdownText = GetComponent<Text>();
countdownInternal = countdownTime; //Initialize countdown
}
void FixedUpdate()
{
if (countdownInternal > 0)
{
countdownInternal -= Time.deltaTime;
//Clamp the timer value so it never goes below 0
if (countdownInternal < 0)
{
countdownInternal = 0;
}
countdownText.text = FormatTime(countdownInternal, countdownFormatting, showMilliseconds);
}
else
{
if (!countdownOver)
{
countdownOver = true;
Debug.Log("Countdown has finished running...");
//Your code here...
}
}
}
string FormatTime(double time, CountdownFormatting formatting, bool includeMilliseconds)
{
string timeText = "";
int intTime = (int)time;
int days = intTime / 86400;
int hoursTotal = intTime / 3600;
int hoursFormatted = hoursTotal % 24;
int minutesTotal = intTime / 60;
int minutesFormatted = minutesTotal % 60;
int secondsTotal = intTime;
int secondsFormatted = intTime % 60;
int milliseconds = (int)(time * 100);
milliseconds = milliseconds % 100;
if (includeMilliseconds)
{
if (formatting == CountdownFormatting.DaysHoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}:{3:00}:{4:00}", days, hoursFormatted, minutesFormatted, secondsFormatted, milliseconds);
}
else if (formatting == CountdownFormatting.HoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}:{3:00}", hoursTotal, minutesFormatted, secondsFormatted, milliseconds);
}
else if (formatting == CountdownFormatting.MinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}", minutesTotal, secondsFormatted, milliseconds);
}
else if (formatting == CountdownFormatting.Seconds)
{
timeText = string.Format("{0:00}:{1:00}", secondsTotal, milliseconds);
}
}
else
{
if (formatting == CountdownFormatting.DaysHoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}:{3:00}", days, hoursFormatted, minutesFormatted, secondsFormatted);
}
else if (formatting == CountdownFormatting.HoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}", hoursTotal, minutesFormatted, secondsFormatted);
}
else if (formatting == CountdownFormatting.MinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}", minutesTotal, secondsFormatted);
}
else if (formatting == CountdownFormatting.Seconds)
{
timeText = string.Format("{0:00}", secondsTotal);
}
}
return timeText;
}
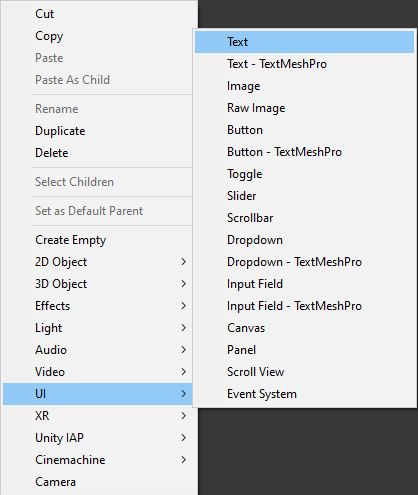
}- Создайте новый текст пользовательского интерфейса, щелкнув правой кнопкой мыши представление «Иерархия» -> «Пользовательский интерфейс» -> «Текст» и назовите его. 'Countdown'

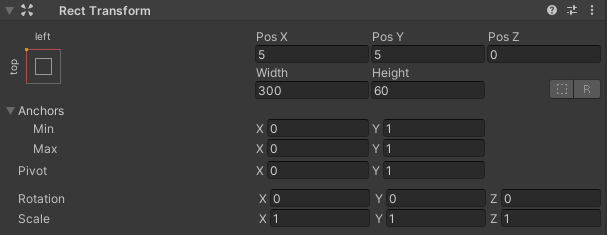
- Измените выравнивание 'Countdown' Rect Transform вверху слева, поверните на (0, 1), позиции X и позиции Y на 5, ширину на 300 и высоту на 60.

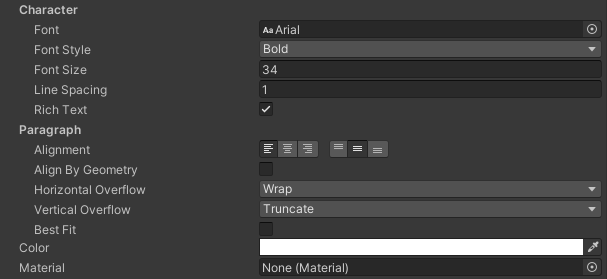
- Измените стиль шрифта текста 'Countdown' на жирный, размер шрифта на 34, выравнивание по левому центру и цвет на белый.

- Прикрепите сценарий SC_CountdownTimer к объекту 'Countdown', имеющему текстовый компонент.

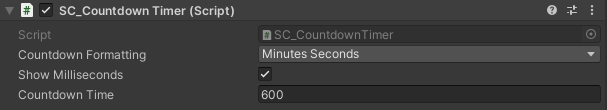
Вы заметите, что в скрипте есть несколько переменных:
- Формат обратного отсчета определяет, какие единицы времени будут включены в форматирование строки.
- Элементы управления «Показать миллисекунды», следует ли отображать количество миллисекунд.
- Countdown Time — продолжительность обратного отсчета в секундах, например, значение 600 соответствует 10 минутам.
После нажатия Play вы должны заметить текст с таймером обратного отсчета:
Через 0 секунд скрипт выведет в консоль строку, сигнализирующую об окончании обратного отсчета. Используйте эту часть скрипта для добавления собственных функций.