Обзорное руководство по мини-карте для Unity
Игровые уровни бывают самых разных форм: от простых 2D-уровней до более сложных 3D-уровней с огромными пространствами и коридорами.
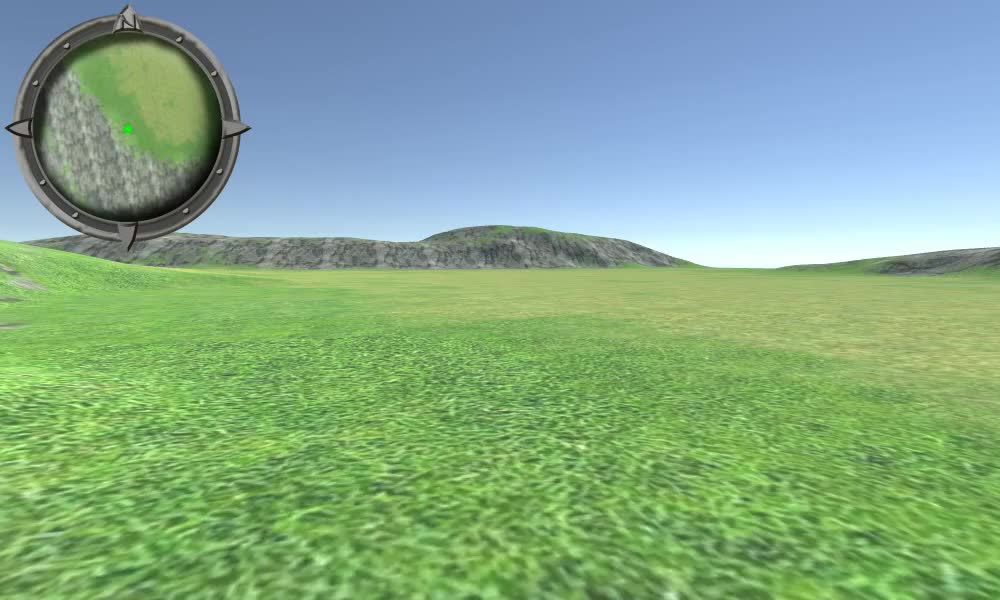
Миникарта — это миниатюрная карта, которая обычно размещается в углу экрана и часто используется в видеоиграх, чтобы помочь игрокам перемещаться по игровому уровню.
В этом уроке я покажу, как создать круглую мини-карту в Unity, используя UI Canvas.
Шаги
В качестве контроллера игрока я буду использовать FPS Controller.
Чтобы создать миникарту, выполните следующие действия:
- Откройте сцену со своим игровым уровнем.
- Создайте новый холст пользовательского интерфейса, если у вас его нет (GameObject -> UI -> Canvas).
- Создайте новое изображение, щелкнув правой кнопкой мыши Холст -> Пользовательский интерфейс -> Изображение.
- Назначьте изображению спрайт ниже (щелкните правой кнопкой мыши, чтобы загрузить изображение)

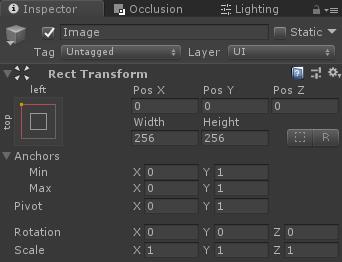
- Измените выравнивание изображения вверху слева и поворот на (0, 1).


- Создайте новое необработанное изображение, щелкнув Холст -> Пользовательский интерфейс -> Необработанное изображение (убедитесь, что необработанное изображение расположено перед радарным изображением в иерархии, чтобы оно отображалось позади).

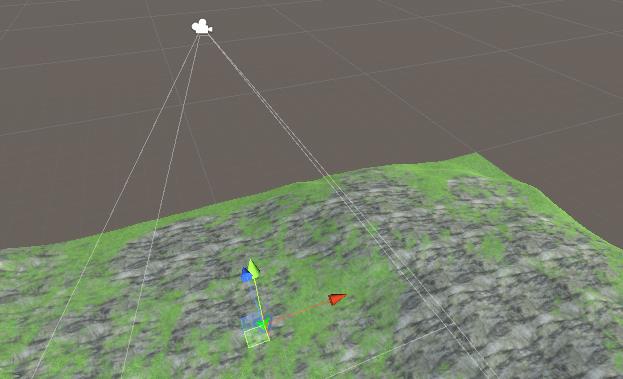
- Создайте новую камеру, назовите ее "Minimap_Camera", поместите ее над плеером и направьте вниз.
- Удалить аудиопрослушиватель из "Minimap_Camera"
- Создайте новую текстуру рендеринга (в представлении проекта «Создать» -> «Текстура рендеринга») и назовите ее. "MinimapTexture"
- Назначьте вновь созданную текстуру рендеринга целевой текстуре "Minimap_Camera".
![]()
- Назначьте "MinimapTexture" текстуре необработанного изображения.

Теперь нам нужно добавить маску спрайта, чтобы изображение было красиво обрезано:
- Дублируйте радиолокационное изображение
- Измените текстуру дублированного изображения на спрайт ниже (щелкните правой кнопкой мыши, чтобы загрузить изображение):

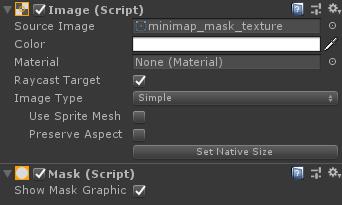
- Добавьте компонент «Маска» к изображению маски.

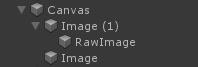
- Переместите необработанное изображение с помощью рендеринга текстуры внутри изображения маски.

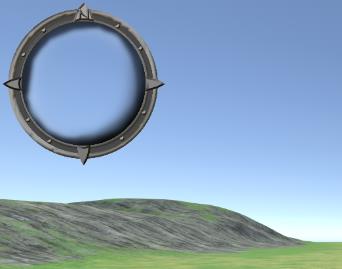
Окончательное изображение теперь должно быть обрезано:

Как вы можете видеть, камера мини-карты показывает карту как она есть, включая игрока и любые динамические объекты, но это не то, что мы хотим, мы хотим показать только карту без каких-либо динамических объектов.
- Сделайте снимок экрана вида сверху карты (перед этим отключите все динамические объекты, такие как игроки, враги и т. д.).

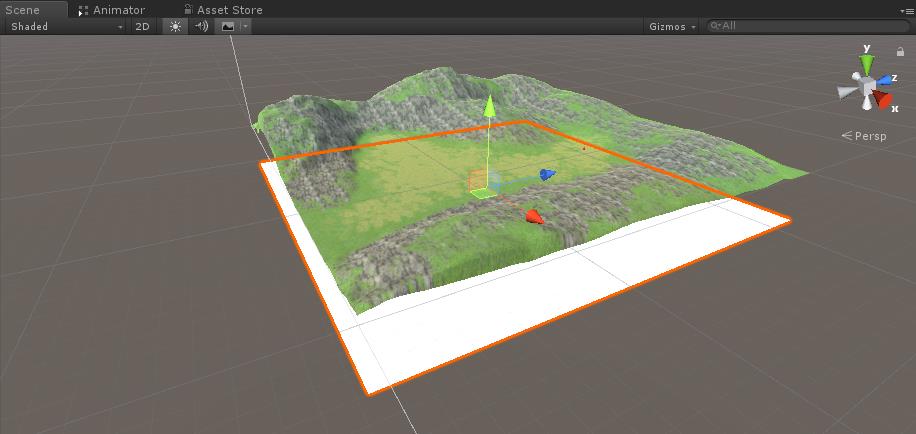
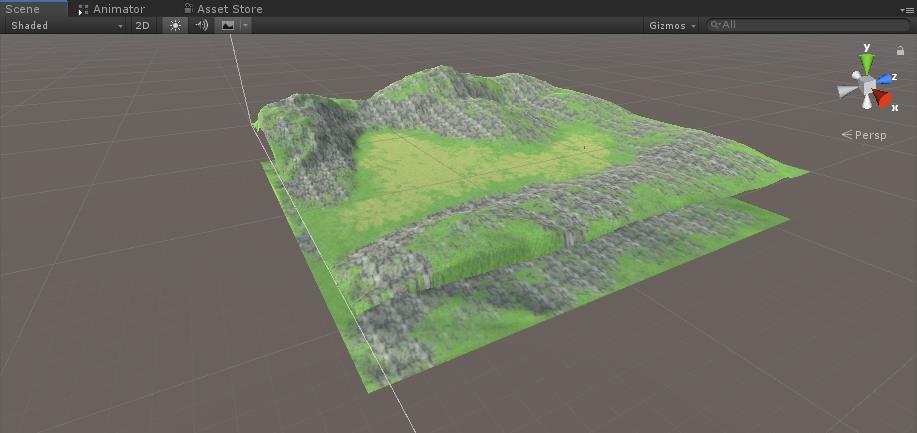
- Создайте новый квадрат (GameObject -> 3D Object -> Quad) и поместите его под карту, вот так:

- Назначьте снимок экрана квадро-меню и измените шейдер материала на "Unlit/Texture"
- Убедитесь, что положение скриншота на квадро-меню соответствует карте:

- Измените слой мини-карты Quad на "UI"
- В "Minimap_Camera" измените маску отсеивания на "UI"
- Создайте еще один квадрат и переместите его внутрь объекта "Minimap_Camera", назначив ему изображение ниже:

- Измените шейдер на квадро-стрелке на "Unlit/Transparent"

- Измените слой Quad со стрелкой на "UI"
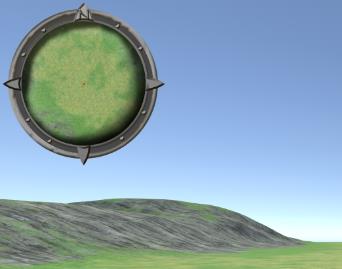
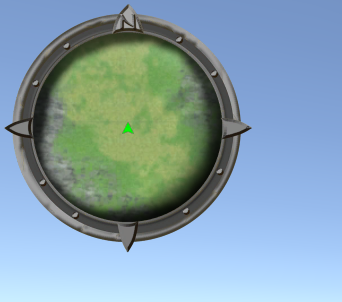
Вот окончательный результат:

- Создайте новый скрипт, назовите его "SC_MinimapCamera" и вставьте в него приведенный ниже код:
SC_MinimapCamera.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SC_MinimapCamera : MonoBehaviour
{
public Transform target;
float defaultPosY;
// Start is called before the first frame update
void Start()
{
defaultPosY = transform.position.y;
}
// Update is called once per frame
void Update()
{
// Apply position
transform.position = new Vector3(target.position.x, defaultPosY, target.position.z);
// Apply rotation
transform.rotation = Quaternion.Euler(90, target.eulerAngles.y, 0);
}
}- Прикрепите скрипт SC_MinimapCamera к объекту "Minimap_Camera".
- Назначьте проигрывателя переменной Target в SC_MinimapCamera.
Миникарта теперь готова, чтобы использовать ее, просто пройдитесь по уровню и наблюдайте за изменением положения.