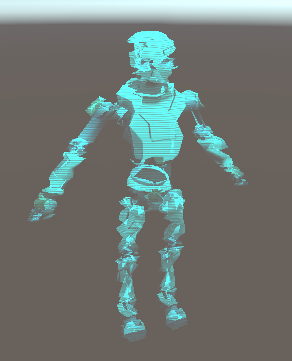
Эффект голограммы в Unity
Голограмма — это трехмерная проекция объекта или человека на близлежащую область с использованием метода, называемого пересечением световых лучей.
Несмотря на то, что настоящих голограмм не существует, эта концепция была широко популяризирована фильмами и романами в жанре научной фантастики.
В этом уроке я покажу, как создать шейдер голограммы с эффектом глитча в формате Unity.

Посмотрите на этот шейдер Изгиб горизонта
Шаг 1. Создайте шейдер голограммы
Эффект голограммы создается с помощью специального шейдера.
Чтобы создать шейдер голограммы, выполните следующие действия:
- Создайте новый шейдер и назовите его. "Hologram"
- Удалите все внутри него и вставьте код ниже:
Голограмма.шейдер
//sharpcoderblog.com @2019
Shader "FX/Hologram Shader"
{
Properties
{
_Color("Color", Color) = (0, 1, 1, 1)
_MainTex("Base (RGB)", 2D) = "white" {}
_AlphaTexture ("Alpha Mask (R)", 2D) = "white" {}
//Alpha Mask Properties
_Scale ("Alpha Tiling", Float) = 3
_ScrollSpeedV("Alpha scroll Speed", Range(0, 5.0)) = 1.0
// Glow
_GlowIntensity ("Glow Intensity", Range(0.01, 1.0)) = 0.5
// Glitch
_GlitchSpeed ("Glitch Speed", Range(0, 50)) = 50.0
_GlitchIntensity ("Glitch Intensity", Range(0.0, 0.1)) = 0
}
SubShader
{
Tags{ "Queue" = "Overlay" "IgnoreProjector" = "True" "RenderType" = "Transparent" }
Pass
{
Lighting Off
ZWrite On
Blend SrcAlpha One
Cull Back
CGPROGRAM
#pragma vertex vertexFunc
#pragma fragment fragmentFunc
#include "UnityCG.cginc"
struct appdata{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal : NORMAL;
};
struct v2f{
float4 position : SV_POSITION;
float2 uv : TEXCOORD0;
float3 grabPos : TEXCOORD1;
float3 viewDir : TEXCOORD2;
float3 worldNormal : NORMAL;
};
fixed4 _Color, _MainTex_ST;
sampler2D _MainTex, _AlphaTexture;
half _Scale, _ScrollSpeedV, _GlowIntensity, _GlitchSpeed, _GlitchIntensity;
v2f vertexFunc(appdata IN){
v2f OUT;
//Glitch
IN.vertex.z += sin(_Time.y * _GlitchSpeed * 5 * IN.vertex.y) * _GlitchIntensity;
OUT.position = UnityObjectToClipPos(IN.vertex);
OUT.uv = TRANSFORM_TEX(IN.uv, _MainTex);
//Alpha mask coordinates
OUT.grabPos = UnityObjectToViewPos(IN.vertex);
//Scroll Alpha mask uv
OUT.grabPos.y += _Time * _ScrollSpeedV;
OUT.worldNormal = UnityObjectToWorldNormal(IN.normal);
OUT.viewDir = normalize(UnityWorldSpaceViewDir(OUT.grabPos.xyz));
return OUT;
}
fixed4 fragmentFunc(v2f IN) : SV_Target{
half dirVertex = (dot(IN.grabPos, 1.0) + 1) / 2;
fixed4 alphaColor = tex2D(_AlphaTexture, IN.grabPos.xy * _Scale);
fixed4 pixelColor = tex2D (_MainTex, IN.uv);
pixelColor.w = alphaColor.w;
// Rim Light
half rim = 1.0-saturate(dot(IN.viewDir, IN.worldNormal));
return pixelColor * _Color * (rim + _GlowIntensity);
}
ENDCG
}
}
}![]()
Шаг 2. Назначьте шейдер материалу
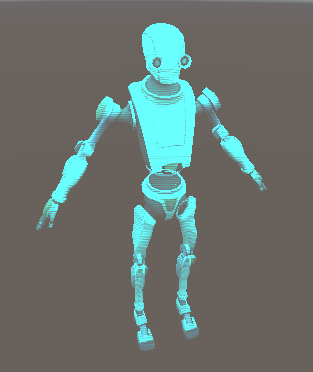
В демонстрационных целях я буду использовать Space Robot Kyle.

Чтобы назначить шейдер голограммы материалу, выполните следующие действия:
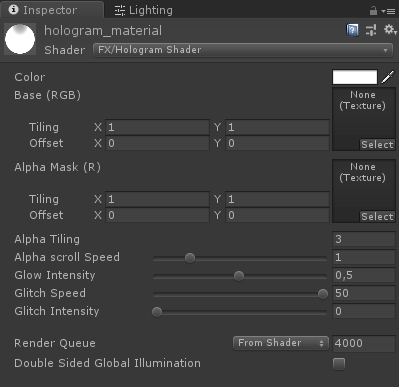
- Создайте новый материал и назовите его. "hologram_material"
- Назначьте ему вновь созданный шейдер, который должен находиться по адресу 'FX/Hologram Shader'

- В качестве цвета я выберу голубой (0, 1, 1, 1), но вы можете выбрать любой цвет.
![]()
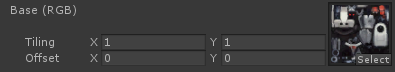
- Для базы (RGB) назначьте текстуру, которая идет в комплекте с моделью.

- Назначьте материал вашей 3D-модели.

Но, как вы заметили, модель не очень похожа на голограмму, потому что нам нужно назначить последнюю текстуру — альфа-маску (R).
В моем случае я буду использовать простую текстуру с горизонтальными полосами и прозрачностью (чтобы добавить эффект "Holographic segmentation").
- Проверьте текстуру ниже:

- Назначьте текстуру выше альфа-маске (R).


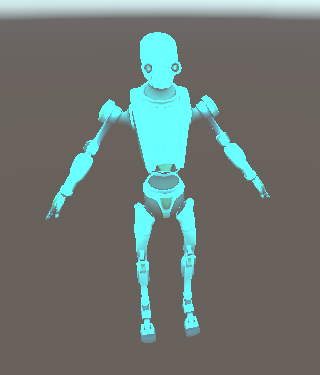
Гораздо лучше, теперь модель больше похожа на голограмму!
Шаг 3: Добавьте эффект сбоя
Шейдер голограммы также поддерживает эффект сбоя, которым можно управлять с помощью сценария.
Чтобы добавить эффект сбоя в шейдер голограммы, выполните следующие действия:
- Создайте новый скрипт и назовите его. "GlitchControl"
- Скопируйте в него приведенный ниже код:
GlitchControl.cs
using System.Collections;
using UnityEngine;
public class GlitchControl : MonoBehaviour
{
//How often should the glitch effect happen (higher value means more frequently)
public float glitchChance = 0.1f;
Material hologramMaterial;
WaitForSeconds glitchLoopWait = new WaitForSeconds(0.1f);
void Awake()
{
hologramMaterial = GetComponent<Renderer>().material;
}
// Start is called before the first frame update
IEnumerator Start()
{
while (true)
{
float glitchTest = Random.Range(0f, 1f);
if (glitchTest <= glitchChance)
{
//Do Glitch
float originalGlowIntensity = hologramMaterial.GetFloat("_GlowIntensity");
hologramMaterial.SetFloat("_GlitchIntensity", Random.Range(0.07f, 0.1f));
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity * Random.Range(0.14f, 0.44f));
yield return new WaitForSeconds(Random.Range(0.05f, 0.1f));
hologramMaterial.SetFloat("_GlitchIntensity", 0f);
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity);
}
yield return glitchLoopWait;
}
}
}![]()
- Прикрепите скрипт GlitchControl к тому же GameObject, что и компонент Renderer, с материалом 'hologram_material'.
- Нажмите Play и наблюдайте за эффектом сбоя: