Учебное пособие по главному меню Unity
Пользовательский интерфейс (UI) сочетает в себе графику, текст и кнопки и играет решающую роль в обеспечении приятного игрового процесса.
Главное меню — одна из наиболее заметных частей пользовательского интерфейса, поскольку обычно это первое, что видят игроки при загрузке игры.
В этом уроке я покажу, как создать главное меню в Unity, используя UI Canvas.
Шаг 1: Создайте главное меню
- Создайте новый холст (GameObject -> UI -> Canvas).

- Создайте новое изображение, щелкнув правой кнопкой мыши Холст -> Пользовательский интерфейс -> Изображение (это будет фон меню).

- Назначьте текстуру вновь созданному изображению. Вы можете использовать изображение ниже (щелкните правой кнопкой мыши -> Сохранить как...) и убедитесь, что для его типа текстуры установлено значение 'Sprite (2D and UI)' в настройках импорта:

- Создайте новый скрипт, назовите его SC_BackgroundScaler, затем вставьте в него приведенный ниже код:
SC_BackgroundScaler.cs
using UnityEngine;
using UnityEngine.UI;
[ExecuteInEditMode]
public class SC_BackgroundScaler : MonoBehaviour
{
Image backgroundImage;
RectTransform rt;
float ratio;
// Start is called before the first frame update
void Start()
{
backgroundImage = GetComponent<Image>();
rt = backgroundImage.rectTransform;
ratio = backgroundImage.sprite.bounds.size.x / backgroundImage.sprite.bounds.size.y;
}
// Update is called once per frame
void Update()
{
if (!rt)
return;
//Scale image proportionally to fit the screen dimensions, while preserving aspect ratio
if(Screen.height * ratio >= Screen.width)
{
rt.sizeDelta = new Vector2(Screen.height * ratio, Screen.height);
}
else
{
rt.sizeDelta = new Vector2(Screen.width, Screen.width / ratio);
}
}
}- Прикрепите скрипт SC_BackgroundScaler к вновь созданному изображению. (После прикрепления скрипт автоматически масштабирует фоновое изображение по размеру экрана):

Создать кнопки меню:
- Щелкните правой кнопкой мыши Canvas -> Create Empty, затем переименуйте его в "MainMenu". Этот объект будет содержать элементы пользовательского интерфейса для главного меню.
- Создайте новый текст, щелкнув правой кнопкой мыши объект "MainMenu" -> Пользовательский интерфейс -> Текст. Это будет текст заголовка.
- Измените текст на название вашей игры (в моем случае это будет "Game Title"):

- Измените выравнивание абзаца по центру и цвет на белый:

- Наконец, измените размер шрифта на более крупный (например, 30), а стиль шрифта — на жирный.
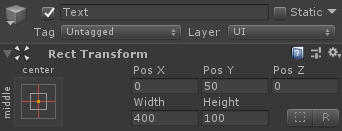
Однако вы заметите, что текст исчез, потому что размеры Rect Transform слишком малы. Измените их на что-то большее (например, Ширина: 400, Высота: 100), а также немного поднимите их вверх, изменив Pos Y на 50:

- Создайте 3 кнопки (щелкните правой кнопкой мыши по объекту "MainMenu" -> Пользовательский интерфейс -> Кнопка 3 раза) и переместите каждую кнопку вниз на 30 пикселей.
- Измените текст каждой кнопки на "Play Now", "Credits" и "Quit" соответственно:

- Дублируйте объект "MainMenu" и переименуйте его в "CreditsMenu", удалите все кнопки внутри него, кроме кнопки "Quit", и измените его текст на "Back".
- Измените размер шрифта заголовка «Текст в "CreditsMenu"» на меньший (например, 14), измените его Pos Y на 0 и введите текст титров.

Шаг 2. Запрограммируйте кнопки меню
Теперь нам нужно сделать кнопки функциональными, создав скрипт.
- Создайте новый скрипт, назовите его SC_MainMenu и вставьте в него приведенный ниже код:
SC_MainMenu.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SC_MainMenu : MonoBehaviour
{
public GameObject MainMenu;
public GameObject CreditsMenu;
// Start is called before the first frame update
void Start()
{
MainMenuButton();
}
public void PlayNowButton()
{
// Play Now Button has been pressed, here you can initialize your game (For example Load a Scene called GameLevel etc.)
UnityEngine.SceneManagement.SceneManager.LoadScene("GameLevel");
}
public void CreditsButton()
{
// Show Credits Menu
MainMenu.SetActive(false);
CreditsMenu.SetActive(true);
}
public void MainMenuButton()
{
// Show Main Menu
MainMenu.SetActive(true);
CreditsMenu.SetActive(false);
}
public void QuitButton()
{
// Quit Game
Application.Quit();
}
}- Прикрепите SC_MainMenu к объекту Canvas.
- Назначьте объект "MainMenu" переменной главного меню.
- Назначьте объект "CreditsMenu" переменной меню «Кредиты».
Последний шаг — привязать функции SC_MainMenu к каждой кнопке.
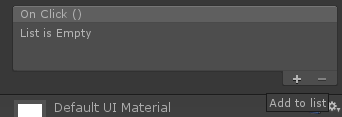
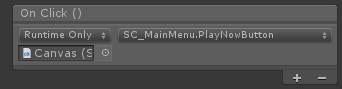
- Выберите кнопку и в "On Click ()" нажмите (+), чтобы добавить новую переменную элемента:

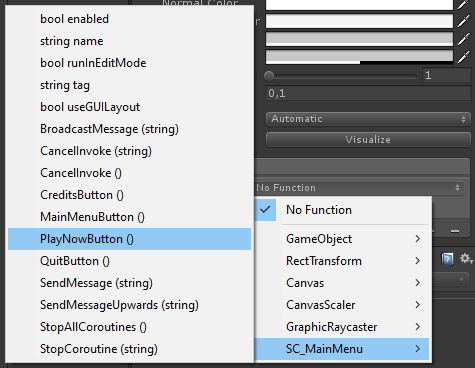
- Назначьте объект со сценарием SC_MainMenu (Canvas) кнопке "On Click ()" и выберите функцию, соответствующую кнопке («PlayNowButton()» для кнопки «Воспроизвести сейчас», "CreditsButton()" для кнопки «Кредиты», "QuitButton()" для кнопки «Выход» и "MainMenuButton()" — кнопка «Назад» в меню «Титры»).


Главное меню готово.
ПРИМЕЧАНИЕ. Функция PlayNowButton() в SC_MainMenu.cs попытается загрузить сцену с именем "GameLevel". Поэтому убедитесь, что у вас есть сцена с именем "GameLevel", которая также добавлена в настройки сборки (в качестве альтернативы вы можете изменить имя в этой строке, чтобы оно соответствовало имени сцены, которую вы хотите загрузить).
Хотите узнать больше о создании пользовательского интерфейса? Ознакомьтесь с нашим руководством Как создать мобильное сенсорное управление в Unity.