Создайте радиальный/круговой индикатор выполнения в Unity
В этом уроке я покажу, как сделать круговой/радиальный индикатор выполнения (который также можно использовать как индикатор здоровья и т. д.) в Unity.

Итак, начнем!
Шаги
Нам понадобится круглое изображение с прозрачным фоном.
- Импортируйте изображение в свой проект и измените его тип текстуры на "Sprite (2D and UI)"

- Создайте новый холст (GameObject -> UI -> Canvas).
- Щелкните правой кнопкой мыши объект Canvas -> Пользовательский интерфейс -> Изображение.
- Назначьте спрайт круга исходному изображению и измените его цвет на красный.
- Измените тип изображения на "Filled" и метод заливки на "Radial 360" (при этом появится еще одна переменная, называемая «Объем заливки», которая контролирует, какая часть изображения видна вдоль круга)


- Дублируйте изображение, измените его цвет на белый и тип изображения на "Simple"
- Переместите дублированное изображение внутрь первого изображения.
- Измените размер первого изображения (тот, который имеет тип «Заполненное изображение») на более крупный (например, ширина: 135, высота: 135).

- Создайте новый текст (щелкните правой кнопкой мыши по холсту -> Пользовательский интерфейс -> Текст)
- Измените его выравнивание на середину-центр.
![]()
- Измените высоту текста на 60, чтобы он соответствовал загружаемому тексту.
Наконец, мы создадим скрипт, который будет применять значение прогресса к изображению.
- Создайте новый скрипт, назовите его "SC_CircularLoading" и вставьте в него приведенный ниже код:
SC_CircularLoading.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_CircularLoading : MonoBehaviour
{
public Image loadingImage;
public Text loadingText;
[Range(0, 1)]
public float loadingProgress = 0;
// Update is called once per frame
void Update()
{
loadingImage.fillAmount = loadingProgress;
if(loadingProgress < 1)
{
loadingText.text = Mathf.RoundToInt(loadingProgress * 100) + "%\nLoading...";
}
else
{
loadingText.text = "Done.";
}
}
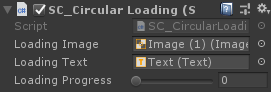
}- Прикрепите скрипт SC_CircularLoading к любому объекту и назначьте его переменные (изображение загрузки должно быть изображением с типом радиальной заливки, а текст загрузки должен быть текстом, который будет отображать значение прогресса)

- Нажмите Play и переместите ползунок «Прогресс загрузки». Наблюдайте за тем, как загрузочное изображение постепенно заполняется:
